Прикольный смайлик - Уроки Photoshop
Уроки Photoshop на Тальнівському Інформаційному Порталі
Продолжаем усиленно мучить мой любимый графический редактор PhotoShop...
В этом уроке я хотел бы научить Вас рисовать прикольный смайлик или аватар. Кто уж как его приспособит под свои потребности...
Итак, приступим:
1. Создаем новое изображение (Ctrl+N). Размер изображения 200х200, 300 dpi. Режим цвета - RGB Color. Цвет фона – прозрачный. (Размерчик для смайла, конечно, великоват, но так будет легче разглядеть все детали).
2. Делаем заливку (G) фонового слоя цветом фона вашей будущей страницы. Для примера я использовал цвет фона моего сайта - #f1f1f1.
3. Затем на новом слое инструментом Rounded Rectangle Tool (U) с радиусом округления 10px рисуем прямоугольник, немного меньшего размера, чем само изображение. Цвет синий – #08a7e2. Выравниваем прямоугольник по центру рисунка, делаем его растеризацию и называем этот слой – shape:

4. Теперь придадим прямоугольнику shape немного стеклянного эффекта: выбираем инструмент Pen Tool (P), цвет переднего плана – #00b2ff, режим – Shape Layer и пытаемся нарисовать вот такую волну. Точно следовать контуру нижнего прямоугольника не нужно, главное чтобы получился изгиб. Делаем растеризацию этой волны и удаляем все, что "вылезает" за рамки прямоугольника, удалив инвертированное (Ctrl+Shift+I) выделение (Ctrl+левый клик на слое shape) слоя shape. Это делается проще, чем описывается :)

5. Для большей реалистичности сделаем световой блик вверху изображения: создаем новый слой – blick, меняем цвет переднего плана на белый (#ffffff), выделяем слой shape (Ctrl+левый клик на слое shape), уменьшаем выделение на 3 пикселя (Select\Modify\Contract) и, не снимая выделения, делаем на слое blick небольшую “подсветку”. Для этого берем Gradient Tool (G) с градиентом Foreground to Transparent (от цвета переднего плана к прозрачности) и заливаем выделенный контур сверху вниз (удерживая нажатой клавишу Shift). Снимаем выделение (Ctrl+D):

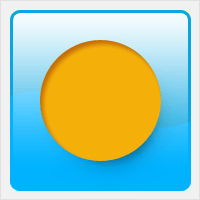
6. С фоном для смайла покончено, теперь приступим к нему самому. По традиции сделаем его веселого солнечного цвета. Выставляем цвет переднего плана в #f4af09. Берем инструмент Ellipse Tool (U) и рисуем точно по центру ровный круг (удерживайте зажатой клавишу Shift!). Потом делаем его растеризацию и называем этот слой – smile_round. Сделаем кое-какие манипуляции с этим кругом: двойным кликом на слое smile_round вызываем окно Layer Style и переходим в закладку Drop Shadow, где выставляем такие настройки:
Blend Mode – Hard Light (#333333);
Opacity – 75%;
Angle – 120 – Use Global Light;
Distance – 18px;
Spread – 0;
Size – 3px;
Contour – Log, Anti-aliased – check;
Noise – 0%;
Layer Knocks Out Drop Shadow – check.
А это изменяем в закладке Inner Shadow:
Blend Mode – Multiply (#bd7f07);
Opacity – 75%;
Angle – 120 – Use Global Light;
Distance – 5px;
Spread – 0;
Size – 5px;
Contour – Linear, Anti-aliased – check;
Noise – 0%.
В итоге должен в Фотошопе получиться вот такой результат:

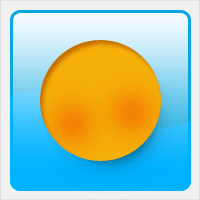
7. Монгол какой-то :) Заставим-ка этого монгола покраснеть за его национальность. Для этого создаем новый слой, берем инструмент Brush (B) (кисть называется Soft Round размером в 50px, цвет апельсиново-красный (#f48003)) и ставим две точки:

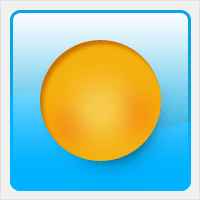
8. Теперь немного осветлим центр смайла: на том же слое, где мы поставили две оранжевых точки, ставим одну ярко-желтую точку (#f6cd4f) мягкой кистью размером 65px:

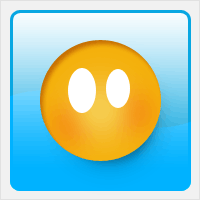
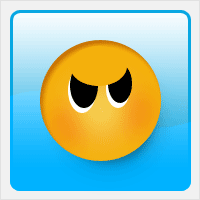
9. Какой же смайлик без глаз? Берем инструмент Ellipse Tool (U), цвет белый (#ffffff) и на новом слое eye рисуем пару "косых" зенок:

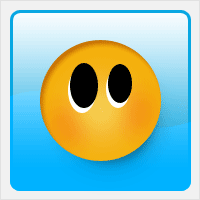
10. Так-с, белки уже есть – теперь зрачки. Дублируем слой eye (Ctrl+J), инвертируем его (Ctrl+I) и смещаем (V) стрелками курсора по диагонали на несколько пикселей:

11. Какой-то он добрый получился. Исправим:

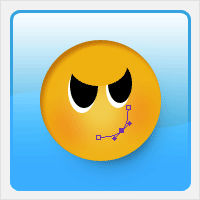
12. Теперь черед рта. Ехидная ухмылка подойдет. Создаем новый слой mouth. Берем инструмент Pen Tool (P) и в режиме Path (Путь) делаем такую дугу:

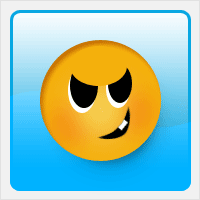
13. Эта дуга послужит путем, по которому пройдет разрез рта. Нажимаем на ней правой клавишей. Должно появиться меню, в котором выбираем пункт Stroke Path.. В появившемся окне устанавливаем Tool: Brush; Simulate Pressure – галочка поставлена. Кисть нужно предварительно настроить как Hard Round Brush, размер - 9px, цвет черный (#000000). Иначе ничего не получится!

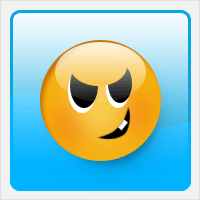
14. Завершающим этапом будет рисование белого (#ffffff) блика на лбу смайла. Создаем новый слой, берем инструмент овального выделения (M) и делаем вверху круга овальное выделение, приблизительно на одну третью часть круга. Потом, не снимая выделения, инструментом Gradient Tool (G) с градиентом Foreground to Transparent (от цвета переднего плана к прозрачности) и заливаем выделенный контур сверху вниз (удерживая нажатой клавишу Shift). Все готово! Снимаем выделение (Ctrl+D):

Ну, вот собственно и все чем я хотел сегодня с вами поделиться. Надеюсь, что мой урок пригодится молодым веб-дизайнерам и вынудит некоторых из них уделять больше внимания графическому оформлению их веб-страниц. За сим откланиваюсь. С уважением Leonid Khlivnyuk a.k.a Taurus.
Автор: Leonid Khlivnyuk
16.05.2007 - http://talne-info.com
Рекомендовані публікації
- 25.11.2007
- Уроки Photoshop - Техно-дизайн
- 07.06.2007
- Уроки Photoshop - Металлический текст
- 28.04.2007
- Уроки Photoshop - Простой логотип
- 24.01.2007
- Уроки Photoshop - Рисуем кровавый текст
- 25.11.2007
- Уроки Photoshop - Рисуем текст из эмали
Редагував та розмістив – Хлівнюк Леонід © talne-info.com | 18.07.2008