Металлический текст - Уроки Photoshop
Уроки Photoshop на Тальнівському Інформаційному Порталі
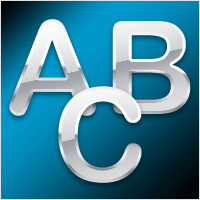
Присмотритесь повнимательнее к современным дизайнерским проектам – то тут, то там, в большей или меньшей степени, используется эффект металлической поверхности. Правда смотрится очень красиво? В этом уроке мы постараемся сделать нечто подобное в графическом редакторе Photoshop
Итак, приступим:
1. Создаем новое изображение (Ctrl+N). Размер изображения - 200х200, 300 dpi. Режим цвета - RGB color. Как всегда :)
2. Заливаем чем-нибудь фоновый слой fon или помещаем на задний план какую-то текстуру на ваше усмотрение...
3. Размещаем уже привычным способом наш текст (если вы забыли как – смотрите в предыдущих уроках в разделе – Эффекты с текстом). Цвет текста - черный (#000000). Проводим растеризацию и сведение составных частей текста. Называем получившийся слои AB и C, соответственно:

4. Предварительные работы завершены, теперь можно приступить непосредственно к самому эффекту. (Для ленивых дизайнеров выкладываю уже готовый эффект - text_metal_taurus.asl ~ 1Kb). Двойным щелчком мыши на слое с текстом (ну, например, на слое AB) вызываем окно Layer Style и переходим к закладке Drop Shadow, с помощью которой сформируем реалистичную тень, которую будут отбрасывать наши буквы. Изменим значения таких параметров:
Blend Mode – Multiply (#000000);
Opacity – 50%;
Angle – 90 – Use Global Light - uncheck;
Distance – 3px;
Spread – 1;
Size – 6px;
Contour – Linear, Anti-aliased – uncheck;
Noise – 0%;
Layer Knocks Out Drop Shadow – check.
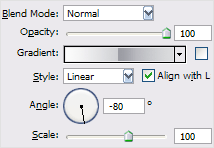
5. Теперь переходим к закладке Gradient Overlay, где изменяем такие параметры:

Это придаст черный буквам нужный металлический окрас и необходимый градиентный переход, который характерен для объемной полированной поверхности:

6. Завершающим этапом этого урока будет создание, присущей для металлических изделий, фаски, которая придаст нужный блеск и объем. Для этого переходим к закладке Stroke и выставляем такие настройки:
Size – 3px;
Position – Inside;
Blend mode – Normal;
Opacity – 100%;
Fill Type – Gradient;
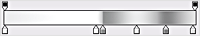
Gradient – см. рис. ниже;
Style – Linear;
Angle - -93;
Scale – 100%.
Как вы, наверное, догадались, самыми важными параметрами здесь являются тип градиента и угол эффекта. Вот так выглядит нужный градиент (попытайтесь сделать подобный кликнув на поле с градиентом):

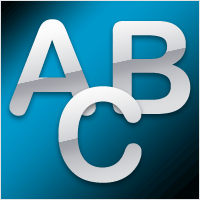
Ну, вот все и готово. Если вы все сделали правильно должно получиться вот так:

Наслаждаемся проделанной работой. До новых встреч!
Автор: Leonid Khlivnyuk
07.06.2007 - http://talne-info.com
Рекомендовані публікації
- 28.01.2007
- Уроки Photoshop - Эффект штамповки
- 28.01.2007
- Уроки Photoshop - Рисуем текстовый эффект
- 21.04.2007
- Уроки Photoshop - Линейный дизайн
- 28.04.2007
- Уроки Photoshop - Простой логотип
- 24.05.2008
- Уроки Photoshop - Панорама
Редагував та розмістив – Хлівнюк Леонід © talne-info.com | 03.08.2008