Индикаторная лампа - Уроки Photoshop
Уроки Photoshop на Тальнівському Інформаційному Порталі
Когда-то давным-давно, задолго до повального нашествия жидких кристаллов, царила (на просторах советского союза, конечно) лампочка ИН-2 (индикаторная лампа, которая могла отображать 10 цифр и 1 точку, методом накала цифры-катода, причем таких катодов было 11, и они располагались один за другим, а в роли анода выступала тонкая металлическая сетка). Эту лампу, за неимением альтернативы, советские инженеры пихали в любой прибор калькуляторного направления. А поскольку жрала эта лампочка немереное количество электроэнергии, впрочем, как и другие компоненты прибора, то и размеры тогдашних девайсов были солидные: как Вам калькулятор, который был размером с системный блок и потреблял примерно столько же энергии, а возможностей х... имел очень мало. Но все же, как прикольно они светились! Кто видел - поймет...
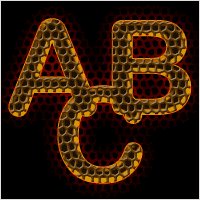
Вот именно этот эффект мы и попытаемся воспроизвести в сегодняшнем уроке Photoshop
Итак, приступим:
1. Создаем новое изображение (Ctrl+N). Размер изображения - 200х200, 300 dpi (по сложившейся уже традиции). Режим цвета - RGB color.
2. Вставляем в качестве фона понравившуюся вам текстуру (из-за лени я просто залил изображение черным цветом :). Называем этот слой – fon.
3. По сложившейся традиции, будем применять текстовый эффект к трем буквам: ABC. Как их расположить и выбрать размер шрифта – в предыдущих занятиях! Лень просто все это описывать. Цвет шрифта – золотой (#cc9900) или серебряный (#e1e1e1). Делаем растеризацию слоя с текстом (Layer\Rasterize\Text) и объединяем составляющие части: AB и C в один слой text.

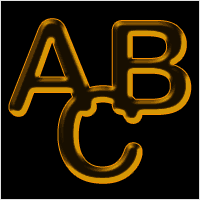
4. Теперь применим к слою text эффект Bevel and Emboss. Для этого двойным щелчком на слое text вызываем окно Layer Style. В этом окне переходим на закладку Bevel and Emboss и выставляем такие настройки:
Style – Inner Bevel;
Technique – Smooth;
Depth – 525;
Direction – Up;
Size – 5 px;
Soften – 0 px;
Angle – 120 – Use Global Light;
Altitude – 30;
Gloss Contour – Cone Inverted;
Highlight Mode – Screen (#ff9900), Opacity – 75;
Shadow Mode – Multiply (#000000), Opacity – 75;
5. В том же окне Layer Style переходим на закладку Stroke, где необходимо выставить такие настройки:
Size – 1 px;
Position – Outside;
Blend Mode – Normal;
Opacity – 100;
Fill Type – Color;
Color - #ff9900.
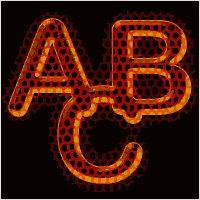
(настройка этой закладки добавит нашим буквам эффекта горячего внутреннего сияния, как будто они и в самом деле накалились до красного свечения).

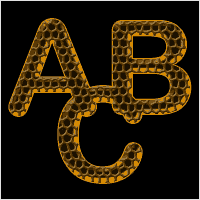
6. Дублируем слой text (Ctrl+J) – назовем его setka. Удаляем стиль продублированного слоя, для этого нажимаем правой клавишей мышки на иконке слоя setka и выбираем соответствующий пункт меню (Clear Layer Style). В итоге мы должны получить наш текст в его первозданном виде. Он послужит в качестве основы для катодной сетки цифрового (буквенного в данном случае :) блока. На этом этапе можно изменить цвет будущей сетки, но я оставил все как есть – у меня она будет золотистого цвета. Итак, переходим в режим Quick Mask (Q) и применяем к этому слою текстурный фильтр Stained Glass (Filter\Texture\ Stained Glass) с такими параметрами:
Cell Size – 3; Border Thickness – 4; Light Intensity – 10.
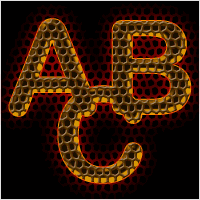
Нажимаем Q, чтобы выйти из режима Quick Mask. Сохраните получившееся выделение (Select\Save Selection) под любым именем – оно еще нам пригодится. После можете нажать клавишу Delete активном слое setka. Теперь можно снять выделение (Ctrl+D).

7. Чтобы сделать сетку более реалистичной добавим ей немного объема - для этого двойным щелчком на слое setka вызываем окно Layer Style. В этом окне переходим на закладку Bevel and Emboss и выставляем такие настройки:
Style – Inner Bevel;
Technique – Smooth;
Depth – 1;
Direction – Up;
Size – 0 px;
Soften – 0 px;
(остальные настройки в этой закладке можно оставить по умолчанию):

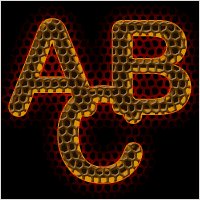
8. Нажимаем Ctrl+левая клавиша мишки на слое text, чтобы загрузить участок с текстом. Не снимая выделения, создаем новый слой red и переключившись на него заливаем выделенный участок насыщенным красным цветом – это будущая подсветка. Снимаем выделение. Применяем к этому слою фильтр Gaussian Blur (10 пикселей вполне хватит). Теперь загружаем сохраненное выделение (да, про него мы не забыли :) и нажимаем клавишу Delete. Должно получится вот такое (слой setka на время отключен!):

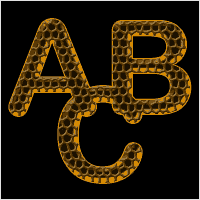
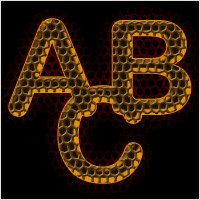
9. Размещаем наши слои в таком порядке (от верхнего к нижнему) – setka – red – text – fon:

Вот, в принципе, все и готово. Можно пойти дальше и проанимировать мерцание нитей накала – получится тоже неплохо! Но это уже ваши проблемы :)

Наслаждаемся проделанной работой. До новых встреч!
Автор: Leonid Khlivnyuk
23.03.2007 - http://talne-info.com
Рекомендовані публікації
- 16.05.2007
- Уроки Photoshop - Прикольный смайлик
- 21.04.2007
- Уроки Photoshop - Линейный дизайн
- 23.03.2007
- Уроки Photoshop - Индикаторная лампа
- 24.01.2007
- Уроки Photoshop - Рисуем огненный текст
- 24.01.2007
- Уроки Photoshop - Рисуем кровавый текст
Редагував та розмістив – Хлівнюк Леонід © talne-info.com | 03.08.2008