Текстура воды и текст - Уроки Photoshop
Уроки Photoshop на Тальнівському Інформаційному Порталі
Этот урок Photoshop объединяет в себе сразу два: первая часть - урок по созданию реалистичной текстуры водной поверхности, вторая - урок по созданию эффекта текста из водяных капель.
Вода - она испокон времен манит и влечет к себе, она таинственная и в тоже время простая...
Итак, приступим:
Часть 1: Текстура воды
1. Создаем новое изображение (Ctrl+N). Размер изображения 200х200, 300 dpi. Режим цвета - RGB Color.
2. Устанавливаем цвет переднего плана на панели инструментов в #68bdea, а заднего - #006699. Применяем к нашему еще пустому изображению фильтр Clouds (Filter\ Render\ Clouds).

3. Теперь деструктивним фильтром Ripple (Filter\ Distort\ Ripple) добавим нашей водной поверхности сильной ряби. В настройках этого фильтра установите такие значения: Amount - 999%, Size - Large. У вас должно получиться вот так:

4. Рельеф поверхности стал отчетливо виден, но он слишком резкий. Для лучшего эффекта нужно опять применить фильтр Ripple, но значение Size - Medium, а Amount можно оставить без изменений - 999%. Вот как это получилось у меня:

Реалистичная водная поверхность создана! Теперь можно разместить водяной текст.
Часть 2: Текст из воды
5. Создаем слой с текстом. Размещаем буквы в нашем традиционном порядке (см. предыдущие уроки). Проводим растеризацию и сведение текстовых слоев. Называем этот слой – ABC и центрируем его.

6. Теперь применим к слою ABC фильтр Ripple с установками по умолчанию (Amount - 100%, Size - medium), чтобы искривить наши буквы наподобие волны:

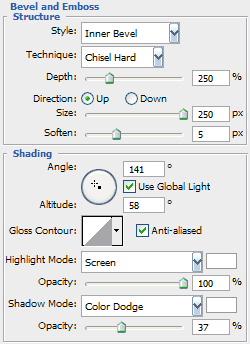
7. Дважды щелкаем на слое ABC, чтобы открыть окно Layer Style. В этом окне переходим на закладку Bevel and Emboss и выставляем такие настройки:

Тут, я думаю, объяснять ничего не надо и так понятно для чего служит та или иная настройка. При иных размерах вашего изображения, может возникнуть необходимость поправить некоторые настройки – смело двигаем ползунки Depth, Size и Soften!
8. Теперь переходим на закладку Drop Shadow. Тут меняем Blend Mode на Soft Light, цвет тени – черный. Используем глобальный свет. Distance – 3, Size – 3.
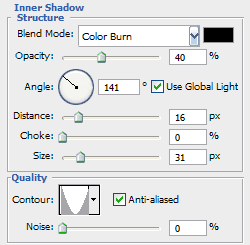
9. Последний штрих – в закладке Inner Glow выставляем такие настройки:

Этот вариант получился более правдоподобным, чем в моем первом уроке Рисуем текст из воды. Готово!

Наслаждаемся проделанной работой. До новых встреч!
Автор: Leonid Khlivnyuk
13.02.2007 - http://talne-info.com
Рекомендовані публікації
- 20.01.2007
- Уроки Photoshop - Рисуем Затмение
- 25.11.2007
- Уроки Photoshop - Рисуем Tribal
- 24.05.2008
- Уроки Photoshop - Панорама
- 24.01.2007
- Уроки Photoshop - Рисуем огненный текст
- 13.02.2007
- Уроки Photoshop - Текстура воды и текст
Редагував та розмістив – Хлівнюк Леонід © talne-info.com | 03.08.2008